How to Create Anchor Links In Squarespace 7.1 and 7.0
What is an anchor link?
An anchor link, also sometimes called a jump link or an in-page link, jumps someone to a specific section of a webpage when they click on a hyperlinked text or picture.
Basically, instead of sending someone to another web page, you can send them to another place on the current web page, usually related to what they click on.
I refer to the first link someone clicks as the jump link and the place they land as the anchor link, but most people use the two words to mean the same thing.
2. Why should you use anchor links on your Squarespace site?
Overall, anchor links are an awesome tool to have in your web design bag of tricks and they can drastically improve a web page’s functionality.
There are two main reasons why you should use anchor links on your website, and both of them have to do with creating a better UX or user experience for your site visitor.
1. Anchor links help you create long-form content
Search engines prefer long-form content.
Why?
Because longer content is usually more comprehensive and helpful.
This content is usually 2,000 words or more.
Remember, the goal of search engines is to provide the very BEST answer to a person’s questions.
Complete guides, step-by-step walkthroughs, and courses usually provide more answers than a 500-word blog post.
The problem with creating longer content is that it can make it difficult to navigate.
People don’t want to search for their one question on a topic.
So, just like the good ol’ books of print, many sites use a table of contents (like the one at the top of this post).
In fact, some SEO softwares consider a table of contents or index at the top of the webpage a standard best practice.
This way when someone lands on a page they can choose what part of the content is most relevant to them and get just what they are looking for.
2. Anchor links can send people to a specific part of a webpage from another source like email or social media.
Anchor links create a unique URL slug after being clicked. Therefore, you have can link to a specific part of a page by sharing the unique slug on social media or email.
If you are mentioning an article you wrote on social media and dropping a link for curious folks to learn more, then an anchor link is your new best friend.
This way it will send someone to the exact place that you talk about that thing instead of the top of the webpage.
It’s like giving someone GPS coordinates instead of just telling them to head South. This works especially well if your content is long.
3. How Do you Create an Anchor Link in Squarespace 7.1 & 7.0?
Step 1- Drop A Code Block
To create an anchor link for your Squarespace website design go to the page section you would like the link to “anchor” to. Click the plus icon insert point and select the code block.
This is usually done just above header or subheadings of text.
Step 2- Enter The Code
Inside the code block paste this code:
<div id="text"></div>
Substitute the word text with whatever word you want inside of the quotation marks.
For example, I made the anchor link for this section of content:
<div id="how"></div>
Because I am explaining how to use an anchor block, I used the word “how.”
I try to keep these as simple as possible.
If I want to include more than one word for keyword purposes you need to add a dash in-between words.
For example:
<div id="how-to-anchor-link"></div>
Step 3- Link the jump-off point
Next, go to where you would like to jump from. Usually, this is early and high on the page.
For text, highlight the text you would like to jump from and click the link icon.
Insert the text you entered in the quotation marks with a # (hashtag) in front of it.
For Example:
#how-to-anchor-link
Then, click apply.
Note: this is case sensitive, so it needs to be entered exactly as it was entered into the code.
Anchor Linking an Image in Squarespace
To add an anchor link to an image, follow steps 1 and 2 above, but for step 3 select the picture, and click the pencil icon next to edit.
Then enter your link the same way, using the # in front of the text you place in quotation marks in the code of the code block.
Last, click “done” and “save.”
Now, when when you click the text or image where you linked the hashtagged text it will jump you down to the anchor link you put earlier.
If you visit your site live site outside of the Squarespace editor, you’ll notice that after clicking the jump link your hashtag text is added to the URL.
For Example:
clintmally.com/courses/anchor-link-tutorial-squarespace#how
If you wanted to share this section on social media or by email you would copy and paste the entire URL slug to do so.
4. How to Add a Smooth Scrolling Effect to Your Squarespace Anchor Links
When you click a jump link it automatically jumps you to the spot where you put the code block.
This is kind of abrupt.
Not a lot of style.
We can do better.
To make the transition to your anchor link smooth, you need to add some custom CSS. This is super easy and can be accomplished in under a minute.
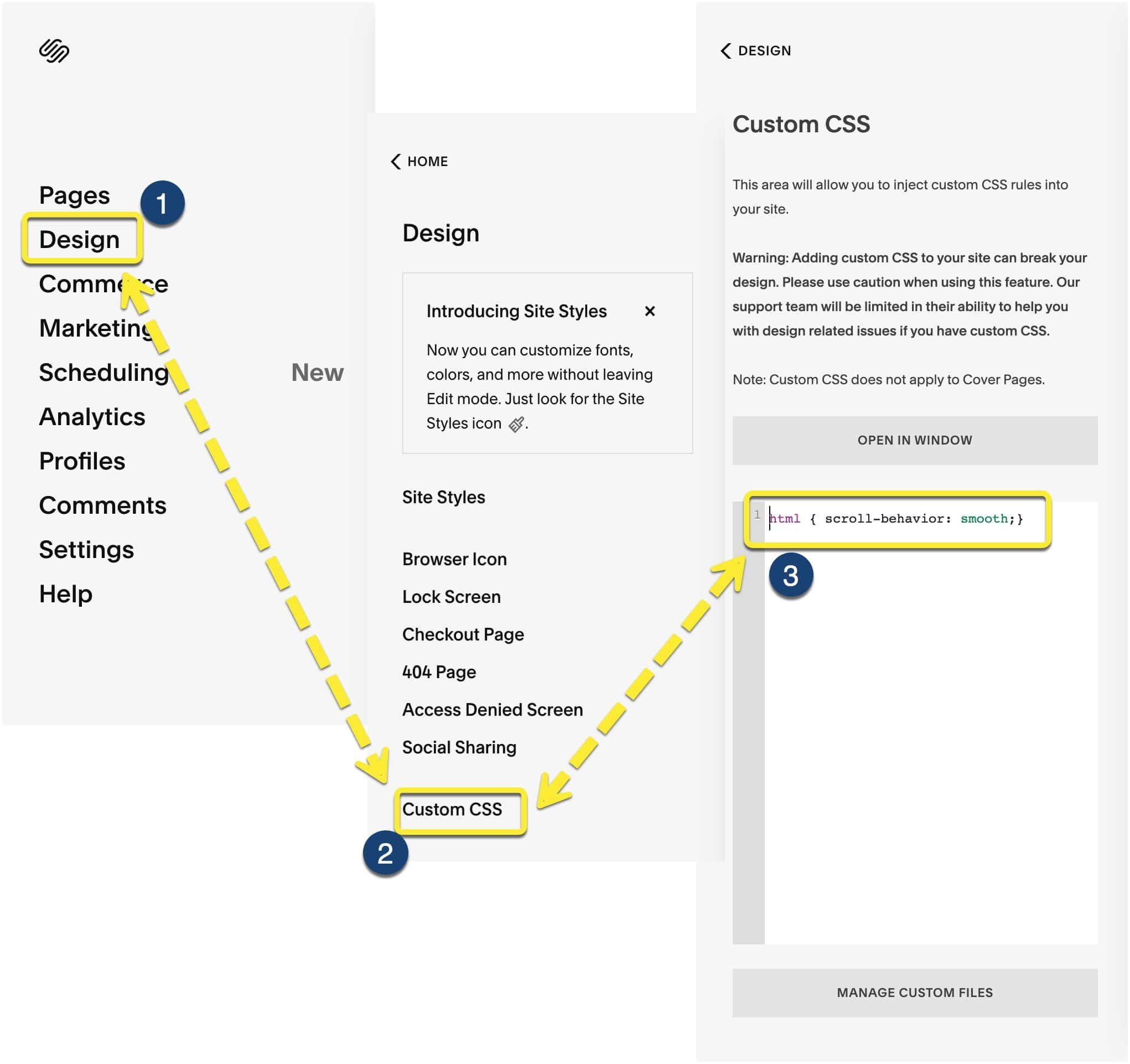
In your Squarespace main menu click “Design” then “Custom CSS” and then enter this little bit of code:
html { scroll-behavior: smooth;}
Click “Save” and then you are done.
5. How do I add anchor links to Squarespace navigation?
For one-page or smaller websites, you can make your header navigation items be anchor links down the page.
This can helpful, especially if you also have a sticky header navigation, meaning it always sticks to the top of the page as you scroll down.
Step 1- Drop A Code Block
To create an anchor link for your Squarespace website design go to the page section you would like the link to “anchor” to. Click the plus icon insert point and select the code block.
This is usually done just above a header or subheadings of text.
Step 2- Enter The Code
Inside the code block paste this code:
<div id="text"></div>
Substitute the word text with whatever word you want inside of the quotation marks.
For example, if I wanted the anchor link for this section of content is:
<div id="how"></div>
If I want to include more than one word for keyword purposes I need to add a dash in-between words.
For example:
<div id="how-to-anchor-link"></div>
Step 3- Create A Main Navigation Link
Next, select “pages” in your Squarespace main navigation, then click the plus icon next to “main navigation.”
Next, click “link.”
Title your link as you would like it to display in your header navigation, then put the full URL slug of your homepage, a slash, a hashtag, and the word you put in the code block quotations.
For example
Then click “save” and you are all set up.
Now your Jump link will display in your header navigation and it will send you down to the anchor text link you set up down the page.
6. Frequently asked questions in Squarespace Anchor Links
How do you create an anchor link in Squarespace 7.0?
If you are still using Squarespace 7.0 no worries. You don’t need choose between Squarespace templates or understand the subtle nuances of the Brine theme to anchor things. Follows these three steps to create an anchor links.
Can you add page anchors in Squarespace?
Yes, you can add page anchors in Squarespace by using a custom code block above a header or heading, inserting this code, <div id="text"></div> , and replacing the work text in quotations with a word of your choosing.
Then go higher on the page, highlight the text or image you would like as a jumping-off point, and put a hashtag plus the word you entered in quotations from your code block.
For example
#text
Can you link to a specific part of a web page?
Yes, you can link to a specific part of a webpage by using an anchor link often called a jump link.
What is used to jump from part of one page to the part of another page?
An anchor link is used to jump from a specific section of one page to a different section of another page.
An internal link is used to jump from one part of your website’s page to a different page on your website.
An external link is used to jump from one part of a page from your website to another page on a different website. This is usually down when citing research or when talking about tools and resources.
Can you anchor link to another page?
Yes, an anchor link can jump to another page. In Squarespace when jumping to a different page, you must include the entire URL of the page you would like to jump to with the hashtag of the anchor linked text you added to a code block.
For example:
Are there any plugins that make this anchor link thing easier?
One plug-in I have used for anchor links is Squarekicker. With Squarekicker you can adjust the CSS or appearance of your website way faster and with zero coding skills.
However, Squarekicker will only make this anchor link process about 10% faster, so if you are just using it for anchor links it’s not worth your investment.
I use Squarekicker instead of other plug-ins like Squarespace Id-finder to make individual images smaller on mobile and without having to find a block’s unique id, add hover effects to buttons, and create exhaustive index pages for my online courses in a flash.
If you are a small business owner or entrepreneur and you are looking for a Squarespace web designer, look no further.
Book a free web design consultation and I’ll get to know you and your business with me, and I’ll give you my personal recommendation and pricing for your web design needs.
You can schedule up with me by clicking the button below or choosing a time on my contact page.
If you want to go it alone, that’s cool too. I have free trainings for everything in Squarespace school. These are free courses that will help you plan, design, optimize and launch an awesome and completely custom Squarespace website.
I cover everything from how to change your fonts and site colors in site styles to building a promotional pop-up to win email subscribers.